스프링부트 개념

우선 스프링 부트.
'스프링 프레임워크'의 사이드 프로젝트로 시작되어 만들어진 웹 애플리케이션 프레임워크다.
Java를 기반으로 한다.
'스프링 부트'가 등장하기 전 '스프링 프레임워크'가 먼저 등장했는데,
'스프링 프레임워크'는 초기 환경 설정시 시간을 많이 할애해야했다.
그것을 문제로 생각한 이들이 사이드 프로젝트로 '스프링 부트' 를 만들었다.
즉, '스프링 부트' 는 '스프링 프레임워크' 를 기반으로 하지만, 엄밀히 말하면 다른 것이니 주의가 필요하다.

'스프링 프레임워크'는 위와 같은 구조를 가지고 있다.
Python을 이용한 Django, Ruby를 이용한 Ruby on Rails, Javascript를 이용한 Node.js 이 있다면,
Java 개발자들은 스프링(=스프링 프레임워크)을 사용하여 웹 서비스를 만들 수 있다.
스프링 프레임워크 대비 스프링부트의 장점
1) 최종 산출물 jar 파일 내부에 톰캣이 포함되어 있어 톰캣 설치 및 버전 관리를 하지 않아도 된다.
2) starter를 통한 dependency 자동화
3) XML 설정을 하지 않아도 된다.
4) jar file을 이용해 java 옵션만으로 손쉽게 배포할 수 있다.
웹 서비스의 서버 구조
현재 특정 서비스의 백엔드를 스프링 부트를 사용하여 개발 중이다.
대학생이던 2012년에 apache2 를 프론트엔드, tomcat 을 백엔드로 사용하여 대학교 익명 게시판 서비스를 만들었던 경험이 있긴 하지만, 현재는 2023년이다. 10년만에 하는 백엔드 개발이다 보니, 요즘은 서버 측에 어떤 구조를 사용하는지 조사 해봤다.
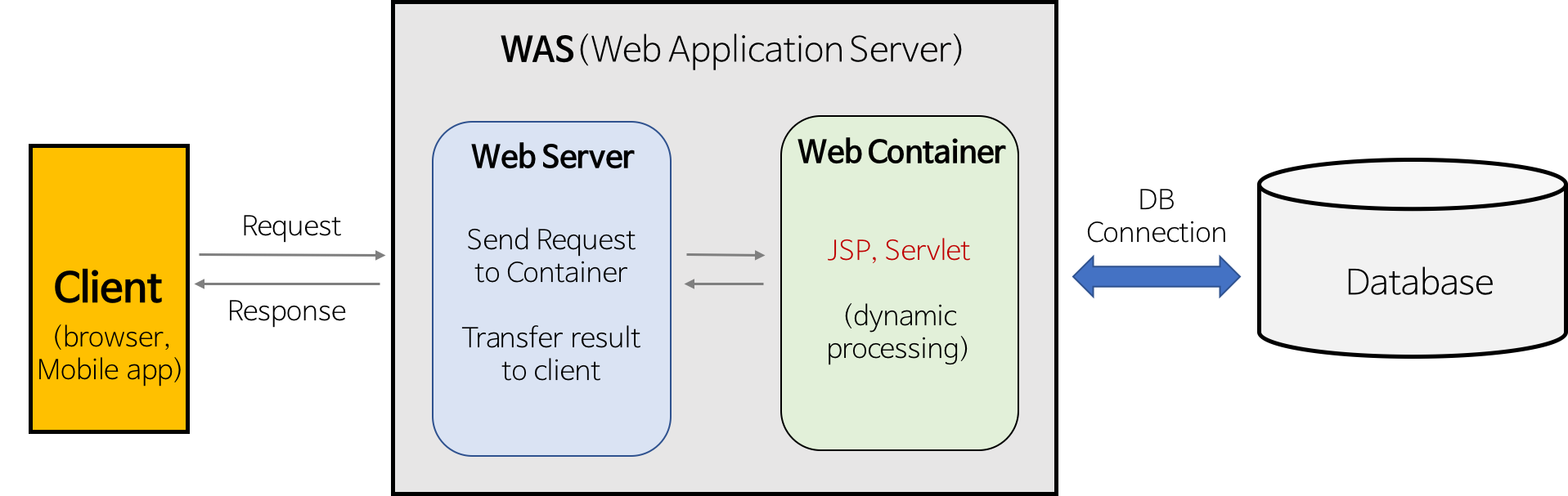
우선 Web Server와 WAS의 차이를 이해해보자.
일단 스프링 부트의 최종산출물인 jar파일을 서비스하는 톰캣같은 녀석을 WAS 라고 한다.
Web Application Server.
물론 이게 index.html 를 포함하여 html 파일도 서비스하고, css나 js 파일도 다 들고 서비스를 할 수도 있다.
그런데 일반적으로 WAS서버만으로는 성능(보안, 로깅, 퍼포먼스 까지도 포함하는 성능)이 부족하므로,
개발자들은 보통은 웹서버 + WAS 서버 결합해서 하나의 서비스를 만들어 내곤 한다.
https://gmlwjd9405.github.io/2018/10/27/webserver-vs-was.html
[Web] Web Server와 WAS의 차이와 웹 서비스 구조 - Heee's Development Blog
Step by step goes a long way.
gmlwjd9405.github.io
간단하게 한마디로 정리하면 이렇다고 한다.
에전에는 Apache + Tomcat의 결합이 대세였다고 하면
요즘에는 nginx + SpringBoot(tomcat 포함)이 대세이다.

앞에서 2012년 경험 얘길 했는데, 그때 내가 딱 저 예전 조합 apache + tomcat 을 사용했다고 했다.
그런데 요즘은 엔진엑스라고 읽는 nginx와 tomcat 을 사용하는게 대세라고하네?
왜 apache는 대세에서 밀려나고 nginx 가 차지하고 있냐면 이유는 크게 2가지 정도.
1) apache대비 빠르고 가볍다.
apache가 클라이언트별로 스레드를 할당하는 방식인데 비해서
nginx는 메시지방식(혹은 event-driven) 방식.
1개의 클라이언트 당 1개의 스레드 할당하는 것 보단 비동기식 메시징 방식이 훨씬 효율적이겠지?
자세히 알아보려면 아래 링크를 확인.
https://m.blog.naver.com/jhc9639/220967352282
[개발자 면접준비]#2. nginx의 이해와 활용
개발자 면접, 프로그래머 면접을 볼 때 자주 물어보는 nginx 라는 것에 대해서 이번에 알아보도록 하겠습니...
blog.naver.com
2) Reverse PROXY가 강력하다.
apache에도 PROXY기능 외에 Reverse Proxy가 지원되긴 한다만,
nginx의 Reverse Proxy는 ID/비번도 부여할 수 있는 등 더 기능이 풍부한 것.
이 주제에 대해 자세히 알고싶으면 아래 링크를 확인.
https://www.lesstif.com/system-admin/forward-proxy-reverse-proxy-21430345.html
포워드 프록시(forward proxy) 리버스 프록시(reverse proxy) 의 차이
Web Server와 WAS 에 대해 연동하려면 Reverse Proxy 에 대한 이해가 필수입니다.
www.lesstif.com

자, 이제 nginx가 실제 어떤 웹 서비스에서 사용되는지 궁금하다.

넷플릭스, 워드프레스, 깃헙, Heroku, CloudFlare, 카카오톡 공지사항 서버, 네이버 첫페이지, G마켓, 나무위키, 오픈위키 등이 사용한다고 한다. 네이버의 경우, Apache에서 Nginx로 갈아타며 TPS 3배증가, 서버 대수 1/3으로 감소 Nginx 장애 0건으로 엄청난 이득을 보았다고 하고. 관련내용은 슬라이드쉐어에 공유 되어 있다.
https://www.slideshare.net/sjjang61/nginx-testing-innaver-16742438
Nginx Testing in NAVER
제13회 한국자바개발자 컨퍼런스 네이버 메인의 NGiNX 테스팅기 송형근, 윤준호 NHN 1 제13회 한국자바개발자 컨퍼...
www.slideshare.net
이쯤되면 뭐 의심없이 그냥 믿고 써야되는거 아닌가 싶다.
apache 이제 그만 놓아줄게. 안녕

nginx + 스프링부트 사용방식
최대한 간단하게 요약해보자.
'기본설정'은 /nginx/conf/nginx.conf 를 편집하고 reload하면 된다.
아래 설정 예시는 nginx가 80번 포트를 듣고있다가, 적절한 요청은 톰캣(스프링부트)의 8080번 포트로 패스시키겠다는 뜻.
http { ... ...
server {
listen 80;
... ...
location / {
proxy_pass http://localhost:8080;
}
... }
무중단 배포방식은, nginx + 2개 스프링부트를 사용한다.
이 주제에 대해서는 아래 다른곳에 정리가 잘되어 있으니 링크를 통해 알아보자.
https://github.com/jojoldu/springboot-webservice/tree/feature/7
GitHub - jojoldu/springboot-webservice: 스프링부트로 웹서비스 구축하기 시리즈
스프링부트로 웹서비스 구축하기 시리즈. Contribute to jojoldu/springboot-webservice development by creating an account on GitHub.
github.com
https://jojoldu.tistory.com/267
7) 스프링부트로 웹 서비스 출시하기 - 7. Nginx를 활용한 무중단 배포 구축하기
이번 시간엔 무중단 배포 환경을 구축하겠습니다. (모든 코드는 Github에 있습니다.) 7-1. 이전 시간의 문제점? 이전 시간에 저희는 스프링부트 프로젝트를 Travis CI를 활용하여 배포 자동화 환경을
jojoldu.tistory.com
이렇게 2개 정도 보면 nginx + 스프링부트 를 사용하여 무중단 배포 구성을 어떻게 하는지 알게되겠다.
이쯤되면 다시 떠오르는 node.js 는? Django는?
약간 혼란스러울 수 있다.
Django는 웹개발을 위한 웹 프레임워크.
django 자체만 was 기능을 한다고 볼 수도 있고,
wsgi + django 를 was로 보기도 한다.
wsgi는 웹서버와 django가 통신하기 위한 미들웨어.
nginx 웹서버를 붙여서 배포 권장.
Node.js는 웹개발을 위한 웹 프레임워크이면서 was와 web server 다 가능.
Express.js 이용해 쉽게 web server 연동 가능.
node.js 특성상 작은 단위 서비스를 빠르게 개발해내어 서비스하거나
스타트업에서 마이크로 서비스에 대해 PoC 용도로 사용하기도 하는데,
정식으로 백엔드로 사용하고자 한다면 이녀석도 nginx 웹서버를 붙여서 배포하는게 권장된다.
참조하자.
https://hevton.tistory.com/783
WAS WebServer (Feat. SpringBoot, NginX, Node.js)
Web Server 정적 데이터, 정적 처리 ex) Apache, NginX WAS 웹서버 + 웹 컨테이너 동적 데이터, 동적 처리 스프링 내장 was는 톰캣이다. ex) 아파치 톰캣 == 톰캣 (같다) Web server는 정적인 데이터. 정적인 기능.
hevton.tistory.com
리눅스에 nginx 설치
자, 대충 알아봤으니 실제로 설치해서 써봐야겠지?
아래 링크를 읽고 해보자.
https://swiftcoding.org/installing-nginx
LEMP스택: 리눅스에 Nginx 웹서버 설치 방법 (최신 안정화 버전 설치) | 스위프트코딩
서버 설치 세팅 및 데이터관리 서버세팅, 리눅스, 서버관리, 보안, 리눅스 명령어, nginx, 웹서버, 우분투, LEMP, apt, ufw, 방화벽 리눅스 우분투 서버가 웹페이지를 보여주려면 웹서버를 설치해야합
swiftcoding.org
'개발자의 기록 노트 > Web Technology' 카테고리의 다른 글
| WebRTC 관련 RFC 문서 목록 (0) | 2024.01.11 |
|---|---|
| [스프링부트] 레퍼런스 문서는 필수품 (0) | 2023.04.05 |
| jQueryScript.net - jQuery Script Plugin 예제 제공 사이트 (2) | 2017.06.30 |


